2024. 5. 9. 16:16ㆍUnity
전체적인 게임 컨셉 : 마트
1번 맵
- 제일 기본적인 오브젝트로 구성한 게임
- 카메라를 사이드 방향에 배치해서 마트 계산대의 특징을 살린다
- 전체적으로 레드톤의 색감
2번맵
- 장애물을 모델링해서 사용 ( 우유병, 토마토 )
- 카메라가 옆방향으로 있어서 앞에 오는 장애물을 볼 수 없음
- 장애물을 다 넘는 것도 힘들지만 장애물 코스가 끝난 후도 어려운 난이도
- 블루,주황톤의 색감
3번맵
- 이중점프를 도입한 맵
- 1.2번맵은 이중점프가 불가능하지만 3번 맵은 바닥 간의 거리가 멀기 때문에 이중점프가 필요함
- 맵 전체에 모델링한 오브젝트를 사용한 것이 특징
- 무빙플랫폼을 적절한 타이밍에 타고 이동하는 것이 포인트
4번맵
-3번맵을 끝으로 공은 식료품 코너를 탈출했다
-4번맵은 마트 장난감 코너? 어린이 놀이방 컨셉
-그동안은 직선적인 맵이었는데 방자체를 맵으로 구성해서 돌아다닐 수 있는 구성을 만들 것
- Prefab 해제하는 법

Blender에서 오브젝트를 묶어서 가져오면 Prefab으로 묶이게 되는데
prefab을 선택하고 우클릭 - prefab - Unpack Completly를 눌러주면 해제가 가능하다
- PNG 투명화 하기

Blender에서 투명화를 시켰지만 Unity에 가져오니깐 적용되지 않은 모습

FBX에 Meterial이라는 새폴더를 만들어준다

Extract Texture에 새로 만든 Meterial 폴더를 선택해준다

Meterial 폴더에 들어가면 이미지들이 저장되어 있는 것을 볼 수 있음

Texture Type을 Default에서 Editor GUI and Legacy GUI 로 변경해준다
Apply 눌러주면 설정 끝

원하는 물체의 Meterial에 들어가서
Surface Type을 Transparent(투명)으로 바꿔준다

투명화가 적용된 것을 볼 수 있음
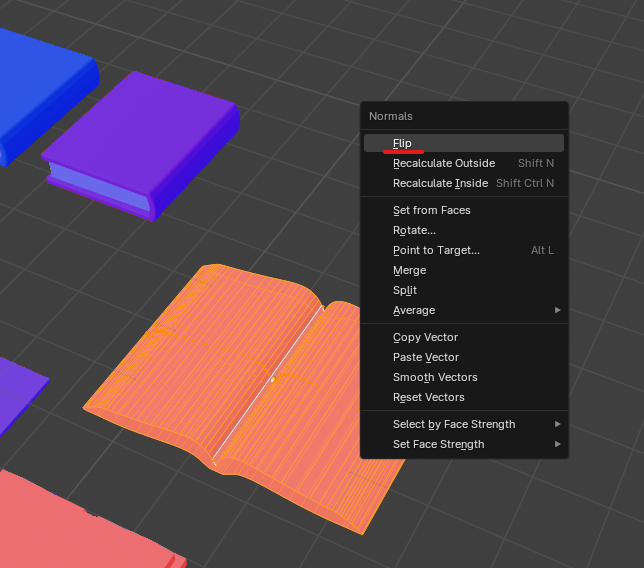
- 면이 뒤집혔을 때

Viewport Overlay에 들어가서 Face Orientation을 누르면 뒤집힌 면이 빨간색으로 표시된다

뒤집힌 면을 선택하고 Normal에 들어가서 Flip을 클릭하면 해결가능
- Alt+N : Normal의 단축키
- RayCast 길이 조절

우리 스크립트는 레이캐스트가 닿으면서 그라운드를 인식하게 되는데 ( 레이캐스트는 게임을 플레이하면 보인다)
공을 바꾸면서 크기가 달라져서 그런지 경사로에서 레이캐스트가 그라운드에 닿지 않아 점프가 되지 않는 현상이 발생하였다

점프 스크립트를 보면
transform.position은 origin 즉, 중심을 뜻하는 것이고
Vector3 down은 선을 밑으로 내린다는 것이다
0.6f 는 raycast의 길이를 나타내는 것인데
이 수치를 변경하면 모든 map에서 다 변경 되기 때문에

public으로 rayDistance라는 변수를 만들어서 기본길이값을 0.6으로 설정해준 후

0.6f의 자리에 rayDistance를 넣어준다

player의 인스펙터에 가면 raycast 수치를 조절할 수 있는 창이 생겼기 때문에
맵마다 내가 원하는 수치로 변경이 가능해진다
'Unity' 카테고리의 다른 글
| Unity 0516_ ProBuilder & Tool Shading (0) | 2024.05.16 |
|---|---|
| Unity 0510_Terrain (0) | 2024.05.10 |
| Unity 0426_포켓몬_Particle (2) | 2024.05.09 |
| Unity 0425_포켓몬_Animation (0) | 2024.05.09 |
| Unity 0422_포켓몬_4 (0) | 2024.05.09 |